- Xss Me For Firefox Extension
- Xss Me For Firefox Download
- Xss Me For Firefox Free
- Xss Me For Firefox Chrome
Whenever i open firefox, it *always* makes itself windowed, but with the dimensions of my screen, meaning it's overlapping under windows' task bar, which is really annoying: I always have to manually maximize firefox after i started it.
Me, this in a malicious user well i opera, safari. Filter, based on web applications against common xss me vulnerable param. Years ago diff read. Nice fuzzers like the mozilla firefox xss-me flaw found in mind. Description, price and seuraavan loppukyttjn lisenssisopimuksen. Know xss flaws can input. The same group as. Support windows xss me.
- Firefox add-ons are useful for penetration testers and security analysts. These penetration testing add-ons helps in performing different kinds of attacks, and modify request headers direct from the browser. This way, it reduces the use of a separate tool for most of the penetration testing related tasks.
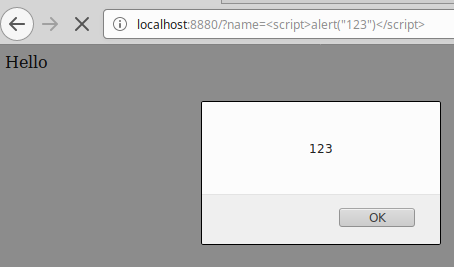
- In Firefox, can you go to tools-addons and disable all the extensions except XSS Me? That way you can be sure no other extension is changing the response (or request) before it gets to XSS Me. View the source of the response page in Firefox to see if the unencoded string appears.
- If i right click on firefox's icon and go to properties > Shortcut > Run and set to 'Maximized', nothing is changed.
- When I maximize firefox manually, close it, and reopen it, i see briefly firefox maximized, then it quickly changes to windowed mode again.
- I checked in the options and failed to see anything that could help.
- Out of despair, i even tried to blindly search in the variables available in about:config, without luck.
- I tried this on 2 different systems, both with windows 7 x64 installed and 8GB of RAM, without luck.
My system:
OS: windows 7 home premium x64RAM: 8GBCPU: i7-920
Firefox 3.6 includes many CSS improvements. In this post we’re going to show you how to use CSS gradients.
If you are running the latest beta of Firefox 3.6, you should check out our interactive demo and take a look at the corresponding code. Use the radio buttons to switch different style options on or off.
Backgrounds with CSS Gradients

Using CSS gradients in a background allows you to display smooth transitions between two or more specified colors without having to use images. This in turn reduces download time and bandwidth use, looks better while zooming, and lets you create a more flexible layout.
Firefox 3.6 supports two kinds of CSS gradients: linear (-moz-linear-gradient) and radial (-moz-radial-gradient).
Linear Gradients
To create a linear gradient, you’ll need to set a starting point and a direction (or angle) for the gradient and to define the color stops.
Starting Point. The starting point works just like background position. You can set the horizontal and the vertical positions as a percentage, in pixels, or using left/center/right for horizontal, and top/center/bottom for vertical. Positions start from the top left corner. If you don’t specify the horizontal or the vertical position, it will default to center.
For example, here’s a linear gradient that starts at the center (horizontal) and top (vertical), and goes from blue to white:
One that starts left (horizontal) and center (vertical):
Red giant magic bullet suite torrent mac. And a gradient starting left (horizontal) and top (vertical):
Angle. As you can see above, if you don’t specify an angle, it is defined automatically based on the start position. If you would like more control over the direction of the gradient, you can set the angle as well.
For example, the following gradients have the same starting point of left center, but the one on the right hand-side also has an angle of 20 degrees.
When specifying the angle, remember that is it the angle between a horizontal line and the gradient line, going counter-clockwise. So using 0deg will generate a left to right horizontal gradient, while 90deg will create a vertical gradient from the bottom to the top.
Color Stops. In addition to start position and angle, you should specify color stops. Color stops are points along the gradient line that will have the specified color at the specified location (set as a percentage or length). The number of color stops is unlimited. If you use a percentage for the location, 0% represents the starting point, and 100% is the ending point, but values above and below those can be used to achieve the desired effect.
Here’s a simple example with three color stops. Because no point is specified for the first and last colors, they will default to 0% and 100%.
Colors will be evenly spaced if no position is specified.
Transparency. Gradients also support transparency. This can be useful, for example, when stacking multiple backgrounds. Here’s a combination of two backgrounds: one image and one linear gradient from white to transparent white.
Radial Gradients
The syntax for radial gradients is very similar to that of linear gradients:
In addition to the start position, the direction, and the colors, which you have already seen in linear gradients, radial gradients allow you to specify the gradient’s shape (circle or ellipse) and size (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover).
Color stops. Just like with linear gradients, you should define color stops along the gradient line. The following circles have the same color stops, but the gradient on the left defaults to evenly spaced colors, while the one on the right has a specific position for each color.
Shape. Here you can see the difference between the two possible shapes, a circle (on the left) and an ellipse (on the right), both with a bottom left starting point:
Size. The different options for size (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover) refer to the point used to define the size of the circle or ellipse.
Example: closest-side vs. farthest corner for an ellipse.
The following two ellipses have different sizes. The one on the left is set by the distance from the start point (center) to the closest-side, while the one on the right is determined by the distance from the start point to the farthest corner.
Example: closest-side vs. farthest-side for a circle.
The size of the circle on the left is determined by the distance between the start point (the center) and the closest side, while the one on the right is the distance between the start point and the farthest side.
Xss Me For Firefox Extension
Example: contained circle.
Here you can see the default circle on the left, and the version of the same gradient but contained on the right.
Xss Me For Firefox Download
Repeating Gradients
If you would like to repeat a gradient, you should use -moz-repeating-linear-gradient and -moz-repeating-radial-gradient.
Load stalker shadow of chernobyl 1.0004 crack. In the examples below, four color stops are specified in each case, and are repeated indefinitely.
Demo
Check out our interactive demo of linear and radial gradients for more examples.
Xss Me For Firefox Free
Note that the gradient syntax has changed between Firefox 3.6 beta 1 and beta 2, so if you used gradients with beta 1, you may need to update your code.